Nachdem ich die österreichischen Badeplätze (siehe Post) im Dashboard integriert hatte, wollte ich auch die aktuellen Daten der Flüsse in der näheren Umgebung sehen. Nachdem ich im Mostviertel aufgewachsen bin und nun in Wien lebe sind für mich vor allem die Flüsse Ybbs und Donau von Interesse.
Auf der Suche nach den entsprechenden Daten bin ich auf den “Hydrologischen Überblick” vom Land Niederösterreich gestoßen (https://www.noe.gv.at/wasserstand/#/de/Messstellen), wo man sehr aktuelle Daten zu Wasserstand, Temperatur, Durchfluss und Prognose der niederösterreichischen Flüße erhält.
Nach etwas Stöbern habe ich die JSON-Schnittstelle https://www.noel.gv.at/wasserstand/kidata/maplist/MapList.json gefunden, wo alle entsprechenden Daten publiziert werden. Diese Schnittstelle werden wir nun in Home Assistant einrichten um die Daten für die Flüsse Ybbs und Donau zu abonnieren und in weiterer folge im Dashboard zu visualiseren.

Einrichtung der RESTful API
Editiere die Home Assistant Datei configuration.yaml und füge folgende Zeilen hinzu:
rest:
- resource: https://www.noel.gv.at/wasserstand/kidata/maplist/MapList.json
scan_interval: 7200
sensor:
- name: ybbs_greimpersdorf_temp
device_class: temperature
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207688') | selectattr('Parameter', 'eq', 'Wassertemperatur') | map(attribute='Value') | first | float }}"
unit_of_measurement: "°C"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207688' && @.Parameter == 'Wassertemperatur')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: ybbs_greimpersdorf_wasserstand
device_class: distance
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207688') | selectattr('Parameter', 'eq', 'Wasserstand') | map(attribute='Value') | first | float }}"
unit_of_measurement: "cm"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207688' && @.Parameter == 'Wasserstand')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: ybbs_greimpersdorf_wasserstand_prognose
device_class: distance
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207688') | selectattr('Parameter', 'eq', 'WasserstandPrognose') | map(attribute='Value') | first | float }}"
unit_of_measurement: "cm"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207688' && @.Parameter == 'WasserstandPrognose')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: ybbs_greimpersdorf_durchfluss
device_class: volume_flow_rate
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207688') | selectattr('Parameter', 'eq', 'Durchfluss') | map(attribute='Value') | first | float }}"
unit_of_measurement: "m³/s"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207688' && @.Parameter == 'Durchfluss')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: ybbs_greimpersdorf_durchfluss_prognose
device_class: volume_flow_rate
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207688') | selectattr('Parameter', 'eq', 'DurchflussPrognose') | map(attribute='Value') | first | float }}"
unit_of_measurement: "m³/s"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207688' && @.Parameter == 'DurchflussPrognose')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_baerndorf_temp
device_class: temperature
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207365') | selectattr('Parameter', 'eq', 'Wassertemperatur') | map(attribute='Value') | first | float }}"
unit_of_measurement: "°C"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207365' && @.Parameter == 'Wassertemperatur')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_baerndorf_wasserstand
device_class: distance
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207365') | selectattr('Parameter', 'eq', 'Wasserstand') | map(attribute='Value') | first | float }}"
unit_of_measurement: "cm"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207365' && @.Parameter == 'Wasserstand')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_korneuburg_durchfluss
device_class: volume_flow_rate
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207241') | selectattr('Parameter', 'eq', 'Durchfluss') | map(attribute='Value') | first | float }}"
unit_of_measurement: "m³/s"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207241' && @.Parameter == 'Durchfluss')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_korneuburg_durchfluss_prognose
device_class: volume_flow_rate
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207241') | selectattr('Parameter', 'eq', 'DurchflussPrognose') | map(attribute='Value') | first | float }}"
unit_of_measurement: "m³/s"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207241' && @.Parameter == 'DurchflussPrognose')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_korneuburg_wasserstand
device_class: distance
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207241') | selectattr('Parameter', 'eq', 'Wasserstand') | map(attribute='Value') | first | float }}"
unit_of_measurement: "cm"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207241' && @.Parameter == 'Wasserstand')]"
json_attributes:
- Stationname
- Rivername
- Parameter
- name: donau_korneuburg_wasserstand_prognose
device_class: distance
value_template: "{{ value_json | selectattr('Stationnumber', 'eq', '207241') | selectattr('Parameter', 'eq', 'WasserstandPrognose') | map(attribute='Value') | first | float }}"
unit_of_measurement: "cm"
force_update: True
json_attributes_path: "$[?(@.Stationnumber == '207241' && @.Parameter == 'WasserstandPrognose')]"
json_attributes:
- Stationname
- Rivername
- ParameterErläuterungen:
- resource: Endpoint API; die URL zur oben angeführten JSON-Datei
- scan_interval: Aktualisierungsintervall in Sekunden; 7200 bedeutet, dass die Werte alle 2 Stunden aktualisiert werden. Dies ist für meine Anforderung ausreichend.
- Anmerkung: Es handelt sich hier um eine undokumentierte Schnitttstelle und ihre Verwendung ist eigentlich nur für Webseite (https://www.noe.gv.at/wasserstand/#/de/Messstellen) vorgesehen. Es ist daher dem Land NÖ vorbehalten, die Schnittstelle jederzeit zu ändern sodass wir keine Daten mehr erhalten können. Bitte strapaziere auch die API nicht zu oft, indem du sehr kurze Aktualisierungsintervalle wählst!
- die grün markierten Felder können angepasst werden, sodass du Daten von anderen Gewässern abonnieren kannst. Wichtig ist dabei die
Stationnumberentsprechend anzupassen. Die Stationnumber kannst du im JSON (https://www.noel.gv.at/wasserstand/kidata/maplist/MapList.json) heraussuchen. - die
json_attributesextrahieren die folgenden Felder.- Stationname: Name der Mess-Station
- Rivername: Name des Flusses
- Parameter: Beschreibung, um welche Daten es sich gerade handelt (Temperatur, Durchfluss, WasserstandPrognose).
Nun Öffnen wir Home Assistant | Entwicklerwerkzeuge | Überprüfen und neu starten und klicken auf “Konfiguration prüfen”. Ist die Konfiguration valide klicken wir auf “Neu starten” um Home Assistant neu zu starten. Nach dem Neustart sollte für jedes name-Attribut in der Konfiguration ein Entity existieren (bspw. sensor.ybbs_greimpersdorf_temp) und den entsprechenden aktuellen Wert beinhalten. Als Attribute sind zusätzlich noch die Werte für Stationname, Rivername und Parameter vorhanden.
Visualisierung im Dashboard
Nun folgt das Visualiseren der zuvor abonnierten Daten im Dashboard.
Hinweis: Um die Werte darzustellen verwende ich template-entity-row aus HACS – siehe https://github.com/thomasloven/lovelace-template-entity-row
Visualisierung der Temperatur
Lege eine neue Karte im Dashboard an und wähle “Manuell”. Im Yaml Code Editor füge dann folgendes ein. Passe eventuell den Namen der Entity an.
type: entities
entities:
- entity: sensor.ybbs_greimpersdorf_temp
name: Temperatur | Greimpersdorf
secondary_info: last-updated
footer:
type: graph
entity: sensor.ybbs_greimpersdorf_temp
hours_to_show: 168
Nach dem Speichern siehst du den aktuellen Wert sowie den Graph über die letzte Woche (168 Stunden)

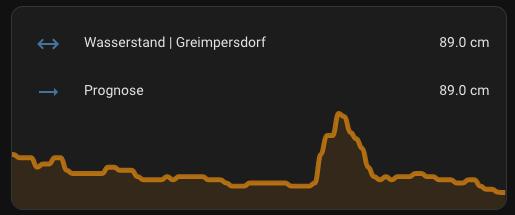
Visualisierung Wasserstand und Wasserstandsprognose
Lege eine neue Karte im Dashboard an und wähle “Manuell”. Im Yaml Code Editor füge dann folgendes ein – passe auch hier eventuelle die Namen der Entities an!
type: entities
entities:
- type: custom:template-entity-row
entity: sensor.ybbs_greimpersdorf_wasserstand
name: Wasserstand | Greimpersdorf
state: '{{states.sensor.ybbs_greimpersdorf_wasserstand.state_with_unit}}'
- type: custom:template-entity-row
entity: sensor.ybbs_greimpersdorf_wasserstand_prognose
name: Prognose
state: '{{states.sensor.ybbs_greimpersdorf_wasserstand_prognose.state_with_unit}}'
color: >
{% set now = states('sensor.ybbs_greimpersdorf_wasserstand') | float %}
{% set now_progn =
states('sensor.ybbs_greimpersdorf_wasserstand_prognose') | float %} {% if
now_progn > now %}
#ff0e0e
{% elif now_progn < now %}
#04a01a
{% endif %}
icon: >
{% set now = states('sensor.ybbs_greimpersdorf_wasserstand') | float %}
{% set now_progn =
states('sensor.ybbs_greimpersdorf_wasserstand_prognose') | float %} {% if
now_progn == now %}
mdi:trending-neutral
{% elif now_progn > now %}
mdi:trending-up
{% else %}
mdi:trending-down
{% endif %}
footer:
type: graph
entity: sensor.ybbs_greimpersdorf_wasserstand
hours_to_show: 168
Nach dem Speichern siehst du den aktuellen Wasserstand sowie die aktuelle Prognose und einen Graph vom Wasserstand der letzten Woche (168h). Je nach Prognose wird das Icon angepasst.

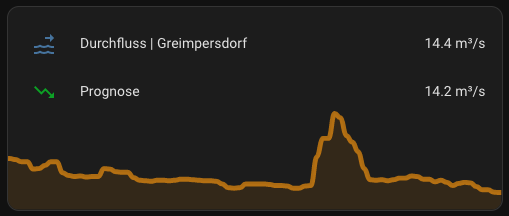
Visualisierung Durchfluss und Durchflussprognose
Lege eine neue Karte im Dashboard an und wähle “Manuell”. Im Yaml Code Editor füge dann folgendes ein – passe auch hier eventuell die Namen der Entities an!
type: entities
entities:
- type: custom:template-entity-row
entity: sensor.ybbs_greimpersdorf_durchfluss
name: Durchfluss | Greimpersdorf
icon: mdi:waves-arrow-right
state: '{{states.sensor.ybbs_greimpersdorf_durchfluss.state_with_unit}}'
- type: custom:template-entity-row
entity: sensor.ybbs_greimpersdorf_durchfluss_prognose
name: Prognose
state: '{{states.sensor.ybbs_greimpersdorf_durchfluss_prognose.state_with_unit}}'
color: >
{% set now = states('sensor.ybbs_greimpersdorf_durchfluss') | float %} {%
set now_progn = states('sensor.ybbs_greimpersdorf_durchfluss_prognose') |
float %} {% if now_progn > now %}
#ff0e0e
{% elif now_progn < now %}
#04a01a
{% endif %}
icon: >
{% set now = states('sensor.ybbs_greimpersdorf_durchfluss') | float %} {%
set now_progn = states('sensor.ybbs_greimpersdorf_durchfluss_prognose') |
float %} {% if now_progn == now %}
mdi:trending-neutral
{% elif now_progn > now %}
mdi:trending-up
{% else %}
mdi:trending-down
{% endif %}
footer:
type: graph
entity: sensor.ybbs_greimpersdorf_durchfluss
hours_to_show: 168
Nach dem Speichern siehst du den aktuellen Durchfluss sowie die aktuelle Prognose und einen Graph vom Durchfluss der letzten Woche (168h). Je nach Prognose wird das Icon angepasst.