
Create Link Previews similar to common social networks when you share a link.
It works by fetching the link URL and examining either the facebook Open Graph properties or Twitter card tags including any preview image.
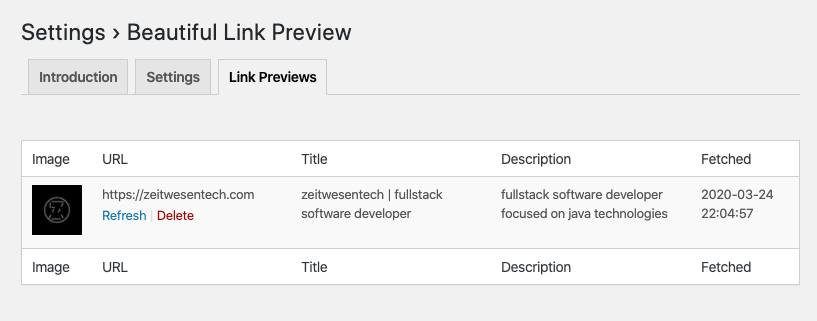
Link Previews with Title, Description and Image.
Any fetched title, description or image is stored inside your WordPress’ own database and subsequently used from there to render the beautiful link previews.
Demo
Full layout

zeitwesentech | fullstack software developer
fullstack software developer focused on java technologies
Preview by Beautiful Link Preview
Compact layout
zeitwesentech | fullstack software developer
fullstack software developer focused on java technologies
Preview by Beautiful Link Preview
Try it now!
- Log into your WordPress Admin
- Go to Plugins – Add new
- Search for “Beautiful Link Preview”, install and activate it
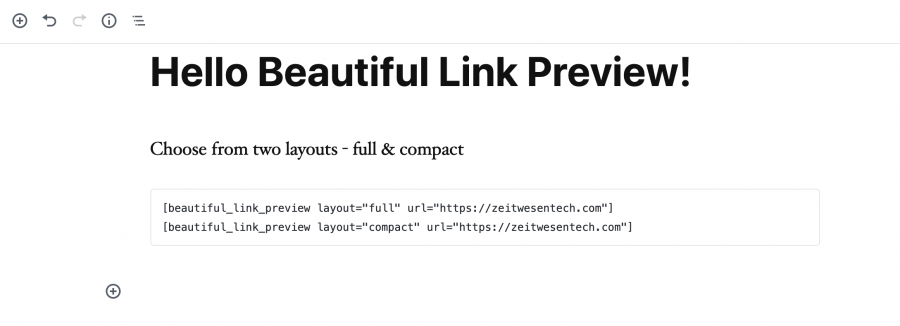
- Inside an HTML block in your editor paste the following shortcode:
[beautiful_link_preview url="https://zeitwesentech.com"]- adapt the URL, click save/publish and view your post/page.
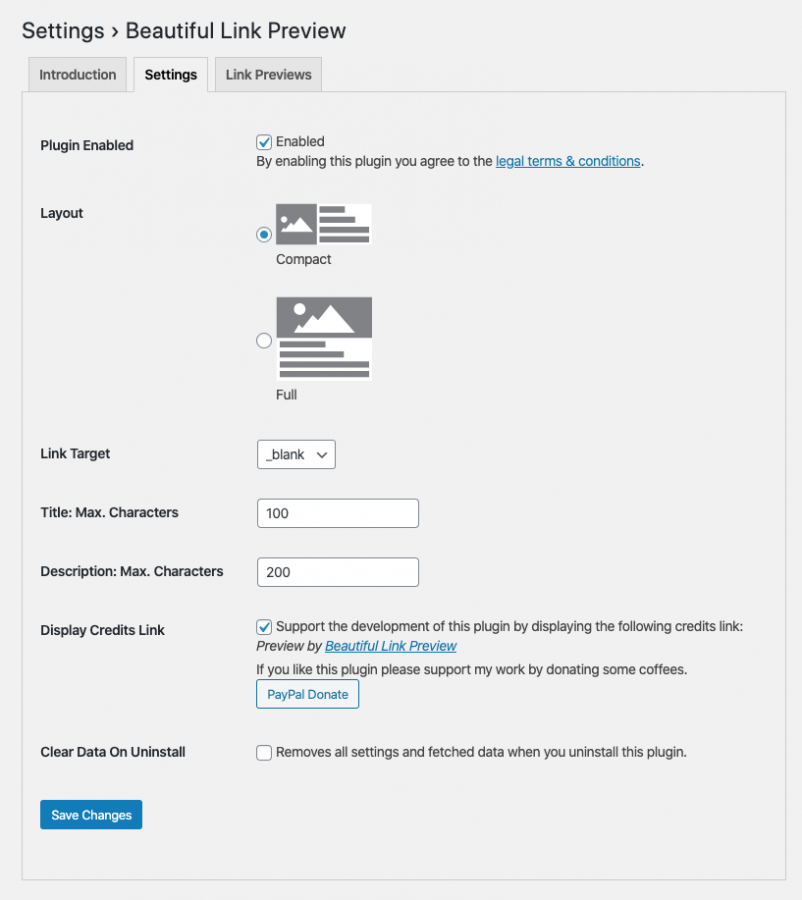
Screenshots



Customizable
Choose from full and compact layout.


- Hide title, description or image if you do not like what was fetched
- Override maximum chars of title or description to show
- Override CSS Styling: HTML elements are styled via CSS. Just override any classes that start with name zwt-wp-lnk-prev* in your “Additional CSSS” section of your theme.
Links
Find the plugin at the official WordPress.org Plugin Directory: https://wordpress.org/plugins/beautiful-link-preview
Credits
If you like this plugin please support my work by donating some coffees.


This plugin is brought to you by zeitwesentech.com.



Great plug in. Works wonderfully. Is there any way to control the width of the plug in? Perhaps a width short code? It seems to go very wide on a blog post when the page is wider. Thanks!
thanks four your feedback!
you can change the styling of the block via css, e.g. via
WP-Admin – Appearance – Customize – Additional CSS.
Add the following to adapt width to 50%:
.zwt-wp-lnk-prev.full{
width: 50%!important;
}
.zwt-wp-lnk-prev.compact{
width: 50%!important;
}
http://elis2.sg-host.com/artist/test/ Why not working it is showing shortcode instead output
Are you sure that you have propperly installed and activated the plugin? Please follow the installation-guide as described here: https://wordpress.org/plugins/beautiful-link-preview/#installation
Hi,
not always an image and a description text is displayed automatically. How can I add them manually?
Thanks in advance.
If the site does not provide an image then only the first heading in fetched.
Manual editing of previews is currently not supported. Of course you can always have a look into your WordPress database (table name “zwt_wp_link_previewer”) and edit the preview there. Warning: please be aware that you can disrupt your database/previews by doing so
Hi,
great plugin :-)
Using it for this url https://www.amway.de/p/100189?aboSponsorCode=8921404#.YDRAVqVXQME.link
It grabs all necessary data but not the image. Testing the link in Facebooks Open Graph debugger the image is showing???
Stefan
Hi Stefan, thanks for using my plugin.
I just checked your given site and it defines the “og:image” tag but provides an invalid url (https://www.amway.dehttps://media.amway.eu/sys-master/images/h47/h89/10934349594654/EIA.w600.h600.100189.jpg“) . The plugin works as expected. Please contact the site-owner to fix problem.
Hi Johannes, something I have noticed is some websites don’t allow images to be fetched by bots. I updated the plugin code by adding a method to linkpreviewer-utils to render an empty img tag instead of an empty string when there’s no image. The empty img tag can be styled with CSS in the theme to provide a default image. I also updated the linkpreviewer-shortcode file to deal with the different function signature for the method, since it doesn’t need the MD5 to retrieve the image from the DB. I’d love to submit my changes to the plugin, as I’m sure other users might want this functionality. Is there a way I can contribute? It looks like wordpress.org’s SVN repo isn’t set up for contributions – would you be willing to put a repo on GitHub so I can submit a pull request?
Thanks, love the plugin!
hi josh,
thanks! I will connect with you via email!
Hi, what would I have to type maybe is CSS hopefully so that on mobile I can use full view and on desktop I can use compact view?
hi mike, this is currently not supported out of the box.
Great plugin! Is it possible to display links’ public dates?
what do you mean by “link’s public dates”?
Did you stop development of Beautiful Link Preview for WordPress? It is not working with wordpress.com and causes the system to be suspended
i when i try to installed it my web site crashes.
this issue i’ve also deactivating all plugin
after installation my site crashes and this is my log file:
“[20-May-2023 17:58:06 UTC] WordPress database error Table ‘db name.wp_amazon_listings’ doesn’t exist for query
SELECT *
FROM wp_amazon_listings
WHERE post_id = 21
made by require(‘wp-admin/edit-form-advanced.php’), require_once(‘wp-admin/admin-header.php’), do_action(‘admin_notices’), WP_Hook->do_action, WP_Hook->apply_filters, WPLA_WooBackendIntegration->wpla_product_admin_notices, WPLA_ListingsModel->getItemByPostID
[20-May-2023 18:08:14 UTC] PHP Fatal error: Uncaught TypeError: array_key_exists(): Argument #2 ($array) must be of type array, bool given in /var/www/html/wp-content/plugins/beautiful-link-preview/admin/class-zwt_wp_linkpreviewer-admin.php:453
Stack trace:
#0 /var/www/html/wp-content/plugins/beautiful-link-preview/admin/class-zwt_wp_linkpreviewer-admin.php(122): Zwt_wp_linkpreviewer_Admin->getOrDefault(‘rel’, ‘noopener nofoll…’)
#1 /var/www/html/wp-includes/class-wp-hook.php(308): Zwt_wp_linkpreviewer_Admin->enqueue_scripts(‘plugins.php’)
#2 /var/www/html/wp-includes/class-wp-hook.php(332): WP_Hook->apply_filters(NULL, Array)
#3 /var/www/html/wp-includes/plugin.php(517): WP_Hook->do_action(Array)
#4 /var/www/html/wp-admin/admin-header.php(118): do_action(‘admin_enqueue_s…’, ‘plugins.php’)
#5 /var/www/html/wp-admin/plugins.php(605): require_once(‘/var/www/html/w…’)
#6 {main}
thrown in /var/www/html/wp-content/plugins/beautiful-link-preview/admin/class-zwt_wp_linkpreviewer-admin.php on line 453
any ideas to solve my issue?
thnak you
good news: finally found some time to investigate and the issue is now fixed with version 1.5.0